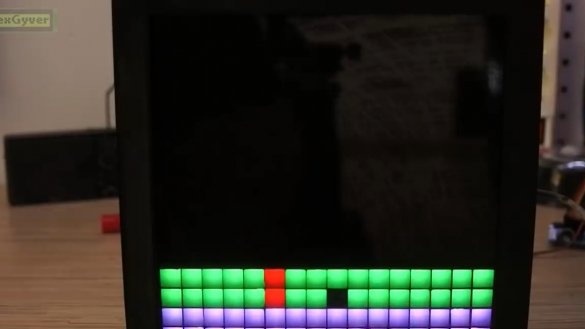
Heute werden wir die Innenseiten des Tetris-Spiels studieren, das unter der Plattform geschrieben wurde Arduino und LED-Matrix.
Der Autor dieses hausgemachten Produkts ist AlexGyver, der Autor des gleichnamigen YouTube-Kanals. Willkommen in der wundervollen Welt der quadratischen Pixel.
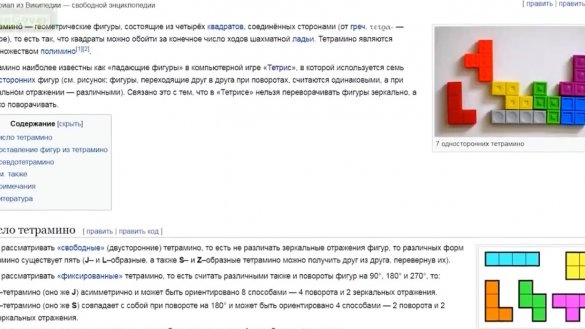
Beginnen wir mit der Geschichte. Tetris ist ein Spiel, bei dem Figuren aus 4 Feldern von oben nach unten fallen. In verschiedenen Kombinationen können diese Formen gedreht und nach links und rechts verschoben werden. Das Ziel des Spiels ist es, horizontale Level zu sammeln, die gelöscht und Ihnen Punkte verliehen werden. Verlieren gilt als der Moment, in dem die neue Figur nirgendwo hinfallen kann. Tetris wurde vom sowjetischen Programmierer Alexei Leonidovich Pazhitnov erfunden.
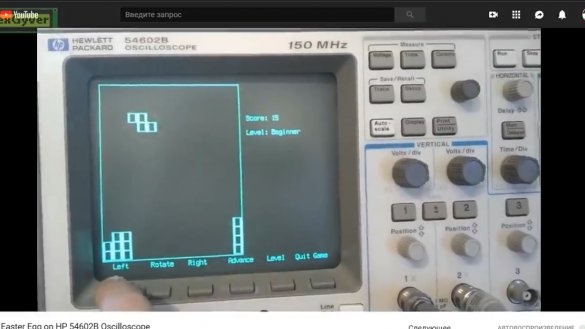
Die ursprüngliche Pascal-Version erschien am 6. Juni 1984. Seitdem hat Tetris einen langen Weg zurückgelegt und wurde auf alle Plattformen portiert, auf denen es im Allgemeinen möglich ist, Spiele zu spielen, sowie auf Geräte, die überhaupt nicht für Spiele vorgesehen sind, wie z. B. einen technischen Taschenrechner, ein Oszilloskop und, wie Sie nicht glauben werden, einen Lötkolben.
Durch die Anzahl der verkauften kommerziellen Versionen ist Tetris jedem anderen Spiel in der Geschichte der Menschheit überlegen. Für nur einen Game Boy wurden 35 Millionen Exemplare verkauft, ganz zu schweigen von dem tragbaren Brick Game, das fast alle gleichzeitig hatten.
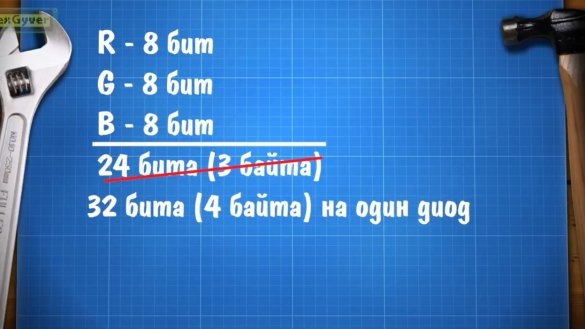
Wir werden mit der Implementierung von Tetris auf Arduino und einer Farbmatrix mit der Analyse von „Krücken“ beginnen. Die Matrix besteht aus dreifarbigen Adress-LEDs. Das Problem bei dieser Art von Matrix ist, dass sie zu cool ist. Die Farbe jedes Pixels wird mit 24 Bit codiert, dh 8 Bit für jede Komponente: Rot, Grün und Blau. Es gibt keine solche Art von Daten auf Arduino, es gibt die folgenden - 32 Bit.
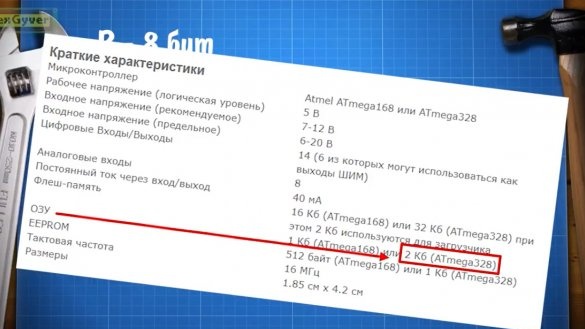
Die Farben aller LEDs sollten im RAM gespeichert werden, da wir sie ändern werden. Außerdem haben wir für eine 16 x 16-Matrix genau 1 KB belegten dynamischen Speicher, und Arduino Nano hat nur 2 davon.
Fügen Sie ein paar weitere Bibliotheken hinzu und schreiben Sie Code. Der Speicher wird beendet. Der Autor verwendet beispielsweise grundsätzlich kein Arduino Mega, bei dem mehr Speicher vorhanden ist. Das Ziel ist es, das Spiel auf Arduino Nano mit einfachen, standardmäßigen und bekannten Tools zu erstellen, aber gleichzeitig nicht standardmäßige Ansätze und „Krücken“ und mit deren Hilfe den optimalsten Code zu erzielen.
Die erste „Krücke“ wird die Weigerung sein, die Positionen der Figuren und im Allgemeinen alles, was auf dem Bildschirm geschieht, separat im Speicher zu speichern.Wir müssen die Koordinaten der Punkte der Fütterungsfigur und die Koordinaten der Punkte der bereits abgelegten Figuren speichern, dh wir benötigen maximal ein weiteres 1-Array, zweidimensional 16 mal 16, und dies sind bis zu 256 Bytes.
Sie und ich haben bereits eine Reihe von Farben für alle Pixel. Lassen Sie uns diese verwenden. Zusätzlich zu der Tatsache, dass wir einen farbigen Punkt auf die Matrix setzen können, können wir das Licht eines vorhandenen Punkts messen, so dass wir mit Farben arbeiten.
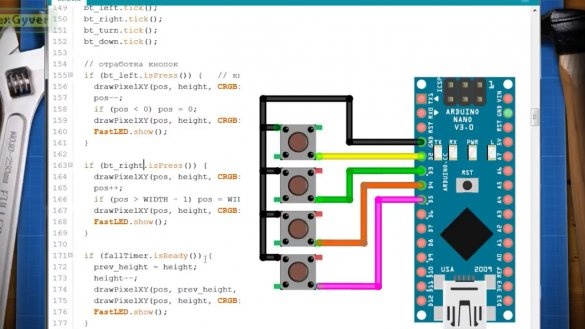
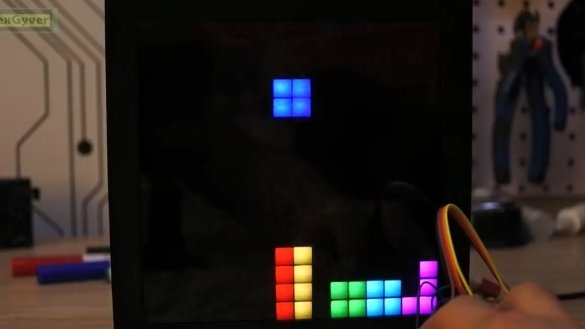
Tetris beginnt mit einem fallenden Block, der über Tasten gesteuert wird und 2 Koordinaten im Matrixkoordinatensystem hat. Es ist sehr einfach, wir bauen einen Timer, nach dem der Block fallen wird. Dies ist die Bibliothek des Autors, die Sie auf der Website lesen können.
Zum Verarbeiten von Schaltflächen verwendet der Autor auch seine Bibliothek. Das Verbindungsschema der Tasten ist lächerlich einfach: 4 Tasten, 8 Drähte.
Bei jedem Schritt des Timers zeichnen wir einen Punkt ein Pixel unter dem alten und zeichnen den alten Punkt in Schwarz, dh schalten Sie die LED aus. Durch Klicken auf die Schaltfläche machen wir dasselbe, jedoch mit einer horizontalen Koordinate. Aus Anstand werden wir die Größe der Matrix begrenzen, damit der Punkt nicht über das Feld hinausgeht.
Sehen Sie, nichts kompliziertes. Dies dauert jedoch nicht lange, da es an der Zeit ist, Zahlen zu zeichnen. Wir werden wie folgt arbeiten: Wir werden den Verweis auf den Versorgungspunkt behalten, den wir bereits geschrieben haben, wir werden ihn den Hauptpunkt oder den Hauptblock nennen. Der Hauptblock bewegt sich im Matrixkoordinatensystem, das haben wir bereits getan. Alle Figuren von Tetris bestehen aus 4 Blöcken, weshalb es übrigens Tetris heißt.
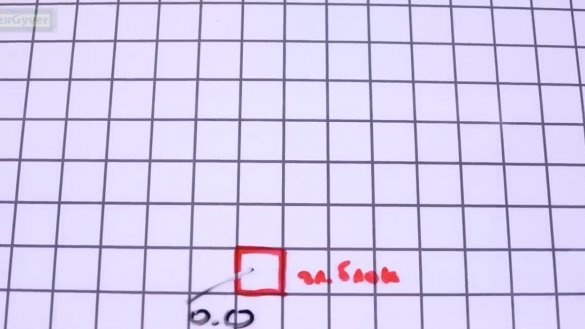
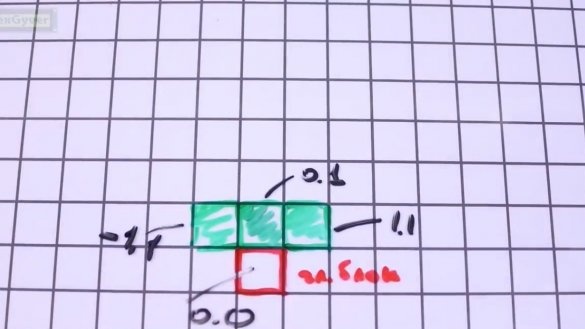
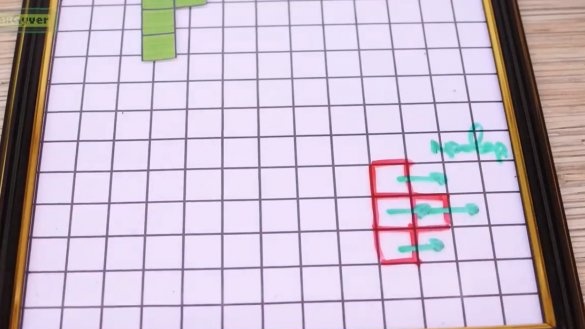
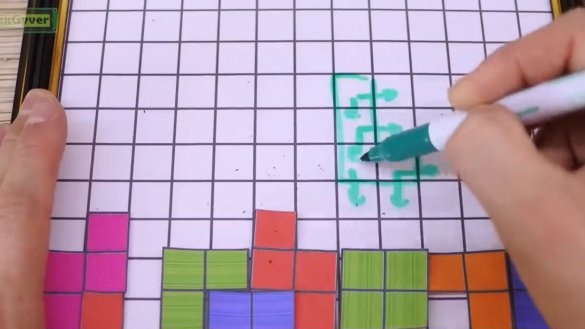
Dementsprechend bleibt es uns überlassen, 3 weitere Blöcke zum Hauptblock hinzuzufügen. Schreiben wir ihre Koordinaten in das Koordinatensystem des Hauptblocks, so dass der Hauptblock immer darunter liegt. Es ist sehr einfach, nehmen Sie die Figur des umgekehrten Buchstabens T. Der Hauptblock von unten nach Mitte hat Koordinaten 0.0 in seinem Koordinatensystem.
Der obere Block ist 0,1, der rechte ist 1,1 und der linke ist -1,1.
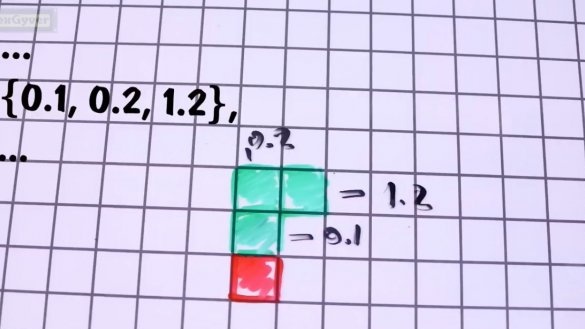
Nehmen Sie den Buchstaben G. Der untere Block ist 0.0, der nächste 0.1, der nächste 0.2 und die Kante des Buchstabens 1.2.
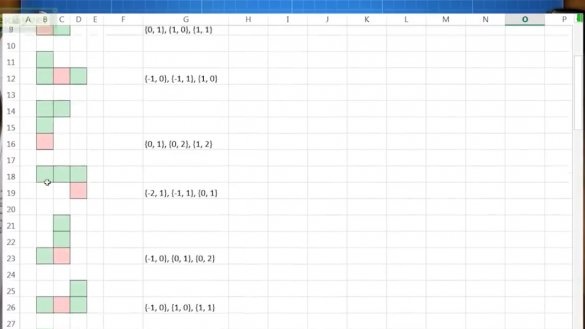
Wir schreiben diese Koordinaten in der folgenden Form in das Array: {0.1, 0.2, 1.2} und legen das Array im Flash-Speicher ab, um keinen dynamischen Speicher zu verschwenden. Wie für die Drehung der Figuren. Es ist unmöglich, die Figuren zu drehen. Es ist kitschig, es ist sehr schwierig, dem Mikrocontroller zu erklären, wie das geht. Dazu müssen Sie den Drehpunkt festlegen, die Figur irgendwie in Teile zerlegen und nach neuen Koordinaten für jedes Teil suchen, wobei eine starke Pixelung zu berücksichtigen ist, die offensichtlich zu Fehlern führt und sich als Unsinn herausstellt. Das Problem ist sehr einfach gelöst, wir werden alle 4 Positionen für alle Figuren und alle im Gedächtnis behalten.
Eigentlich bleibt es nun, die Figurennummer zufällig auszuwählen und um den fallenden Block zu zeichnen. Hier nehmen wir für alle 3 verbleibenden Blöcke die Koordinaten aus dem Flash-Speicher, übersetzen sie in die globalen Koordinaten der Matrix und schalten die LEDs ein. Übrigens wird die Farbe auch zufällig aus den 6 einfachsten und hellsten Farben des RGB-Raums ausgewählt. Der Drehwinkel der Figur zu Beginn der Runde wird ebenfalls zufällig festgelegt. Wenn Sie die Taste nach oben drücken, nehmen Sie einfach den nächsten Koordinatensatz, um ihn zu zeichnen und im Uhrzeigersinn zu drehen. Das Verschieben einer Form funktioniert trotzdem. Zuerst löschen wir die Figur an der vorherigen Position, dh zeichnen sie in Schwarz und dann an der neuen Position die aktuelle Farbe der Figur. Beim erneuten Drehen löschen wir die alte Position und zeichnen einfach eine neue.
Die Firmware kann unter heruntergeladen werden. Wir werden nur die Essenz analysieren. Beginnen wir mit der Überprüfung der linken und rechten Wand sowie des Bodens. Mit dem Boden ist alles sehr einfach, wir schauen uns jeden Schritt des Sturzes an, hat die Basiseinheit eine Höhe von 0 erreicht, das ist nicht schwierig, aber jedes Mal, wenn wir den Steuerknopf drücken, müssen wir sehen, ob der äußerste Punkt der Form der Seitenwände der Matrix berührt wird.
Wenn Sie berührt werden, bewegen Sie die Figur nicht. Gleiches gilt für die Rotation der Figuren. Wenn sich beispielsweise die neue Position der Figur über die Wände hinaus erstreckt, ist die Drehung verboten, und da alle Formen, die wir haben, unterschiedliche Formen haben, sind die extremen Blöcke für sie alle unterschiedlich. Es wäre möglich, einzelne Extremblöcke für jede Figur zu malen, um die Arbeit des Mikrocontrollers zu vereinfachen, aber man sollte bedenken, dass sie ihn dafür erfunden haben.
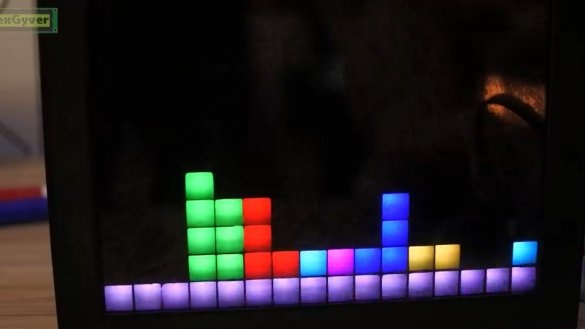
Alles ist sehr einfach. Aber die nächste Aufgabe ist viel interessanter. Wir müssen nach Kollisionen mit bereits darunter liegenden Blöcken suchen.Wenn wir ein Array hätten, das den Status aller Zellen im Feld enthält, wäre es einfacher, aber wir werden ein Array von Farben für die Pixel des Bandes verwenden, damit wir die coolste „Krücke“ haben. Was ist das eigentliche Problem? Alles scheint einfach zu sein, eine grüne Figur wird fallen, und jeder Schritt des Sturzes, jede Verschiebung zur Seite und jeder Drehversuch sollte prüfen, ob die Figur in der neuen Position auf den bereits liegenden Figuren ruht. Wenn für alle Blöcke die umgebende Farbe gleich Schwarz oder gleich der Farbe der Figur ist, erlauben wir eine Bewegung in die gewünschte Richtung. Dies funktioniert so lange, bis die Form unter uns dieselbe Farbe wie die fallende Form hat. Das ist eigentlich die „Krücke“: Wir werden die gefallene Form in einer anderen Farbe neu streichen. Für die Augen unmerklich neu streichen, für das Programm jedoch spürbar. Alles, was Sie tun müssen, ist die Helligkeit der aktuellen Farbe der Form leicht zu erhöhen, und das ist alles.
Die Figur fiel auf den Boden oder eine andere Figur, ihre Helligkeit nahm nicht merklich zu, und in der neuen Runde verwechseln die fallenden Figuren ihre Farbe nicht mehr mit ihrer eigenen, sie fallen darauf und ebenso fest, wobei sie die Helligkeit leicht erhöhen.
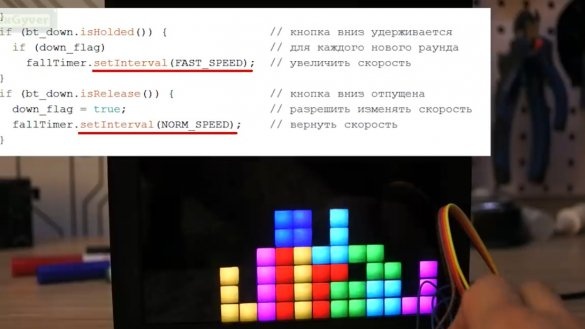
Übrigens, wenn Sie den Knopf drücken, rast die Figur mit hoher Geschwindigkeit nach unten und nimmt ihren Platz ein.
Unser Tetris hat den letzten Schliff, nämlich das horizontale Überprüfen und Löschen der gefüllten Ebenen. Hier ist alles einfach. Nachdem wir die Figur in der aktuellen Runde fixiert haben, bewegen wir uns entlang der Linien und vergleichen die Farben der Pixel mit Schwarz. Wenn die gesamte Zeile kein einziges schwarzes Pixel enthält, wird die gesamte Zeile gelöscht.
Die erkannten Linien werden mit Weiß gefüllt, dann fällt die Helligkeit allmählich auf Null und die Animation wird erhalten. Ferner werden alle Pixel, beginnend von der ersten gefüllten Zeile nach oben, um und die Anzahl der gelöschten Zeilen nach unten verschoben. Dieser Vorgang wird wiederholt, bis keine abgeschlossenen Ebenen mehr vorhanden sind. Wir prüfen auch, ob wir oben angekommen sind, was bedeutet, dass wir verlieren. In diesem Fall wird ein Konto angezeigt, das der Anzahl der gelöschten Ebenen entspricht.
Das Konto wird in Zahlen angezeigt, die als Satz von Einsen und Nullen im Speicher gespeichert sind und durch die die LEDs ein- oder ausgeschaltet werden. So sieht Tetris in der Adressmatrix aus. Danke für die Aufmerksamkeit. Bis bald!
Video: