Die Leser kennen Pfadfinder - Analoga unserer Pioniere, aber es stellt sich heraus, dass es auch Jungen gibt - Analoga unseres Oktobers. Ab dem fünften Lebensjahr in ihnen aufgenommen. Der Sohn des Autors Instructsbles unter dem Spitznamen mr_fid wurde bereits adoptiert und muss an einer Großveranstaltung für Taxis und Pfadfinder teilnehmen, von denen einer Morsecode sein wird. Um das Kind weiter zu interessieren, gab ihm der Meister ein ungewöhnliches Spielzeug.
Es wird am ausgeführt
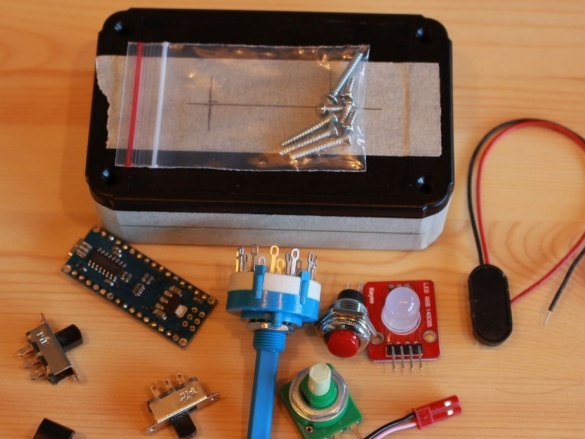
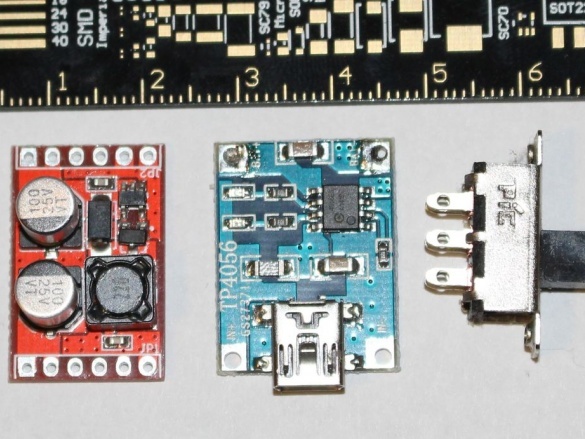
Arduino Nano und erzeugt 12 verschiedene Wörter, die mit einem eingebauten Generator (umschaltbar über einen mechanischen Schalter) und einer RGB-LED an den Piepser ausgegeben werden. Der Zyklus kann zwischen 100 und 1100 Millisekunden eingestellt werden. Zum Umschalten von Wörtern ist ein Bastelschalter vorgesehen. Das Design wird von einer 1000-mAh-Lithium-Polymer-Batterie gespeist. Der Laderegler ist eingebaut. Aber hier ist es noch nicht:
Mr_fid dankt Simon Monk für das Buch Arduino Programming, das er vor einigen Jahren gekauft hat. Bei der Erstellung der Skizze stützte er sich auf Beispiele aus diesem Buch.
Beginn der Arbeit an
hausgemachtDer Meister wusste über Morsecode nur, dass es ein SOS-Signal gab. Ich musste das Material lernen und herausfinden, dass der Punkt ein Maß ist, der Strich drei, das Intervall zwischen den Zeichen im Buchstaben ein Maß ist, zwischen den Buchstaben drei, zwischen den Wörtern sieben.
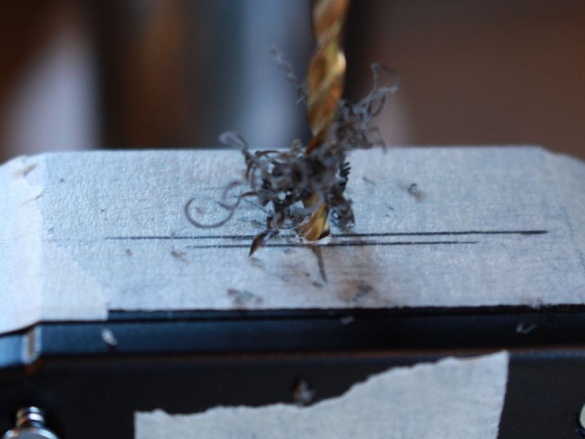
Beim Markieren von Kunststoff verwendet mr_fid Klebeband. Dank dessen ist die Markierungsspur besser zu sehen, wenn der Kunststoff dunkel ist. Außerdem ist dieses Klebeband matt und der Bohrer rutscht beim „Zielen“ nicht.
Es muss im Voraus geschätzt werden, wo sich welche der Komponenten der Struktur befinden, damit alles passt und keine der Komponenten die benachbarten berührt, einschließlich der hervorstehenden Teile. Mr_fid hat nichts vergessen als ... die Batterie. Nun, der Fall ist ziemlich geräumig, und dann wurde ein Platz dafür gefunden. In der Zwischenzeit ...
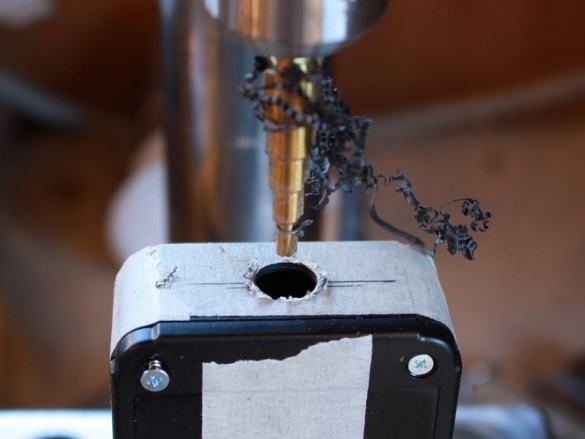
Obwohl der Meister eine kleine Bankbohrmaschine hat, hat er auch eine Stufenbohrmaschine verwendet, um die Bequemlichkeit zu erhöhen. Es handelt sich jedoch auch um ein „Fischgrätenmuster“ oder eine „Karotte“.
Wenn die Knopfschalterwelle durch den Griff gedreht wird, muss der Schalter selbst stationär bleiben. Dazu befindet sich neben der Welle ein kleiner Stift, für den ein zusätzliches Loch in der Frontplatte erforderlich ist.
Deshalb bohrte mr_fid zuerst ein Loch für die Welle, klebte dann das Abdeckband auf die Rückseite, setzte den Schraubenschlüssel ein und drückte darauf. Der Stift hat eine Markierung auf dem Abdeckband hinterlassen, es bleibt dort ein Loch zu bohren.
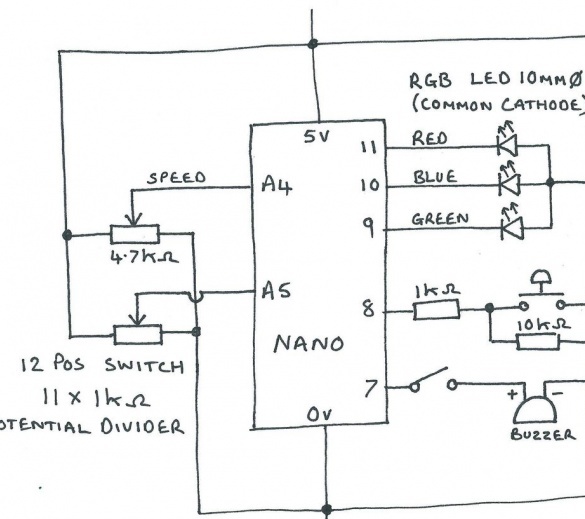
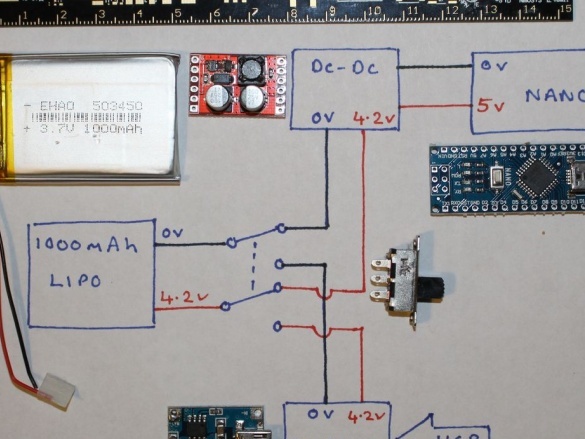
Das Schema ohne Berücksichtigung von Batterie, Laderegler und Konverter sieht folgendermaßen aus:
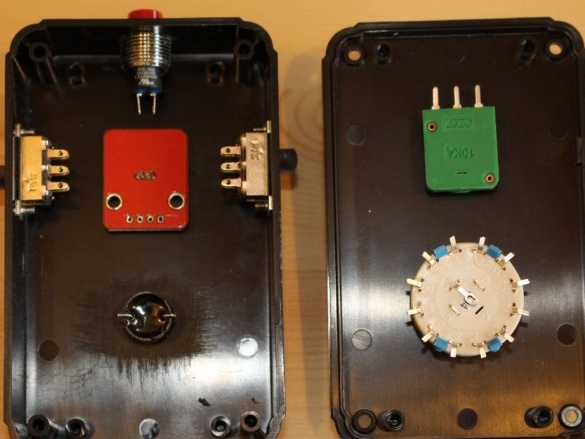
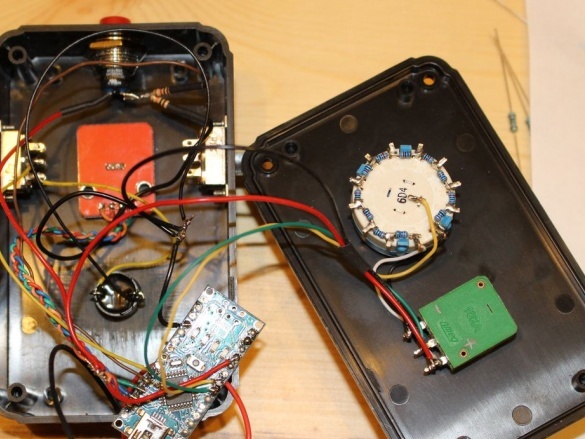
Auf der Vorderseite, auf der sich der Keksschalter und der variable Widerstand befinden, kombinierte der Master die Schlussfolgerungen dieser Komponenten, die im Fall mit denselben Punkten der Schaltung verbunden sind (in diesem Fall das Pluszeichen und das gemeinsame Kabel). Dadurch konnten nur vier Drähte zwischen der Frontplatte und dem Gehäuse gezogen werden.
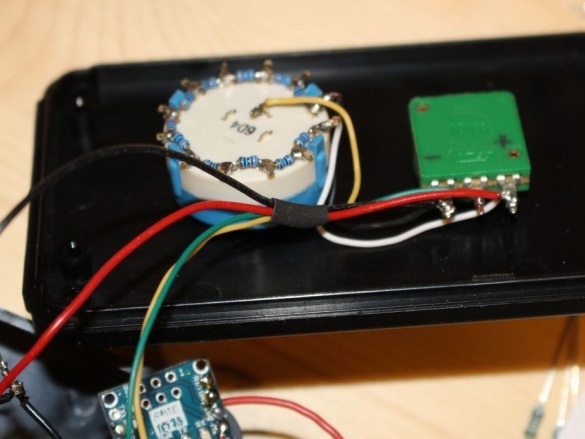
Der Schraubenschlüssel wird auch in eine Art variablen Widerstand verwandelt, nur einen Schritt eins, für den 11 Widerstände pro 1 kOhm daran angelötet sind, wie auf den Fotos gezeigt. Arduino bestimmt seine Position durch eine sich schrittweise ändernde Spannung, für die ein Analogeingang ausreicht.
Größer:
Um die RGB-LED zu steuern, wählte mr_fid die Arduino-Pins mit den Nummern 9, 10 und 11. Dies sind PWM-Ausgänge, die es in der nächsten Firmware ermöglichen, mehr Bits pro Farbe als drei zu erhalten.
Er verband ein Plus und einen gemeinsamen Draht in umgekehrter Polarität mit einem variablen Widerstand, so dass die minimale Position dem Zyklus maximaler Dauer entspricht, dh der minimalen Geschwindigkeit.
Ein Beispiel aus dem Lehrbuch von Simon Monk ist einfach und einfach: Es nimmt Daten auf, die über eine serielle Schnittstelle eingehen, und übersetzt sie mit einem Taktzyklus von 200 Millisekunden in Morsecode. Zusätzliche vom Assistenten hinzugefügte Funktionen ermöglichen die Anpassung der Periode in Abhängigkeit von der vom Motor mit variablem Widerstand kommenden Spannung sowie die Verweigerung der seriellen Schnittstelle zugunsten der Speicherung von 12 vom Wählschalter ausgewählten festen Wörtern. Außerdem wurden Routinen zur Steuerung der RGB-LED-Umschalttaste hinzugefügt, und mit einem Hochtöner mit integriertem Generator konnte das Programm zunächst steuern.
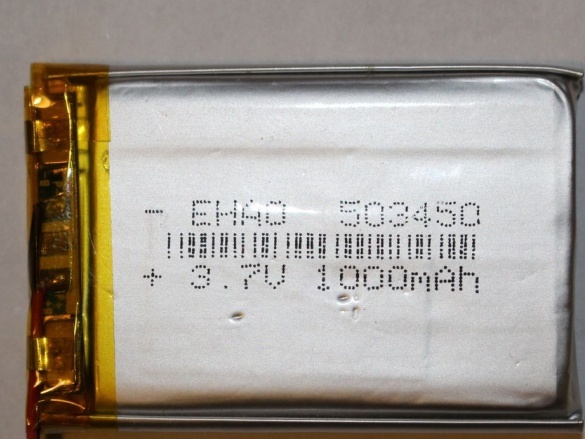
Bei der Programmierung von Arduino hat mr_fid völlig vergessen, dass das Spielzeug von etwas gespeist werden muss, da das Board die ganze Zeit über über USB mit Strom versorgt wurde. Als er sich erinnerte, war der erste Gedanke, alles von der „Krona“ durch den Stabilisator zu treiben. Aber es passte nicht, und zuerst wollte der Master es draußen platzieren, entschied sich dann aber für eine dünne Lithium-Polymer-Batterie mit 3,7 V und 1000 mAh.

Mit einem frisch geladenen Akku erreicht die Spannung 4,2 V, was für alle Kristalle der RGB-LED, einschließlich blau, ausreicht. Beim Entladen fällt es jedoch ab, und obwohl 3,3 V ausreichen, kann die Helligkeit des blauen Lichts stark abnehmen. Ich musste einen Boost-Stabilisator mit stabilen fünf Volt am Ausgang verwenden. Und um den Akku beim Laden nicht aus dem Gehäuse zu entfernen, fügte der Autor einen Laderegler und einen zweipoligen Umkehrschalter hinzu, der den Akku mit beiden Polen entweder mit dem Arduino oder diesem Regler verbindet. Jetzt können Sie das Spielzeug über USB aufladen.
Er verband dies alles so miteinander, ohne die Polarität und die Verhinderung von Kurzschlüssen zu vergessen:
Durch Ändern der Position des Keksschalters können Sie den Morsecode für die folgenden Buchstabenkombinationen auswählen: HHH (ein Punkt), OOO (ein Strich), CAT (Katze), DOG (Hund), ANT (Ameise), FLY (Fliege), RAT (Ratte), Eule (Eule), Schwein (Schwein), Henne (Huhn), Fuchs (Fuchs) und WWU (Emu). Mit der Taste können Sie die Betriebsmodi der RGB-LED am Ring umschalten: konstante Farben - Rot, Blau, Grün, Blaugrün, Gelb, Himbeere, Weiß sowie ein roter Punkt und ein grüner Strich, Farbwechsel nach jedem Wort, Farbwechsel nach jedem Buchstaben .
In Arduino hat mr_fid eine solche Skizze hochgeladen:int dotDelay = 200;
int ledPinRed = 11; // rot
int ledPinBlue = 10; // blau
int ledPinGreen = 9; // grün
int oldAI = 15;
int pat;
int i = 1;
int j = 0;
bool toggle = false;
int button = 8;
int Summer = 7;
int flag = 1;
int selectWord;
int animal = 1;
int potValue = 0;
int maxVoltageBits = 1023;
int sharedBits = maxVoltageBits / 22;
const int pot = A4;
const int rotaryInput = A5;
char ch;
char * letter [] = {
".-", "-...", "-.-.", "- ..", ".", "..-.", "-.", "....", " .. ",
".---", "-.-", ".- ..", "-", "-.", "---", ".--.", "--.-", ".-.",
"...", "-", "..-", "...-", ".--", "-..-", "-.--", "- .."} ;;
char * numbers [] = {
"-----", ".----", "..---", "...--", "....-",
".....", "-....", "--...", "--- ..", "----."};
char * animal3 = "hhhooocatdogantflyratowlpighenfoxemu";
void setup ()
{
pinMode (ledPinBlue, OUTPUT);
pinMode (ledPinRed, OUTPUT);
pinMode (ledPinGreen, OUTPUT);
pinMode (pot, INPUT);
pinMode (rotaryInput, INPUT);
pinMode (Taste, INPUT);
pinMode (Summer, OUTPUT);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
digitalWrite (ledPinGreen, HIGH);
digitalWrite (ledPinRed, LOW);
Verzögerung (500);
digitalWrite (ledPinRed, HIGH);
Verzögerung (100);
digitalWrite (ledPinBlue, LOW);
Verzögerung (500);
digitalWrite (ledPinBlue, HIGH);
Verzögerung (100);
digitalWrite (ledPinGreen, LOW);
Verzögerung (500);
digitalWrite (ledPinGreen, HIGH);
Verzögerung (100);
digitalWrite (Summer, HIGH);
Verzögerung (100);
digitalWrite (Summer, LOW);
int buttonValue = digitalRead (Schaltfläche);
if (buttonValue == 1)
{
selectWord = analogRead (rotaryInput);
selectorSwitch1 (selectWord);
}}
sonst
{
flag = 1;
}}
}}
void loop ()
{
wait_for_enter ();
selectWord = analogRead (rotaryInput);
selectorSwitch (selectWord);
potValue = analogRead (pot);
dotDelay = potValue + 100;
i = (Tier * 3) -3;
während (j & lt; 3)
{
ch = Tiere3 [i];
if (ch & gt; = 'a' && ch & lt; = 'z')
{
flashSequence (Buchstaben [ch - 'a']);
}}
sonst wenn (ch & gt; = '0' && ch & lt; = '9')
{
flashSequence (Buchstaben [ch - '0']);
}}
sonst wenn (ch == '')
{
Verzögerung (dotDelay * 7);
}}
i = i + 1;
j = j + 1;
}}
Verzögerung (dotDelay * 7);
// toggle =! toggle; // Farbe jedes Wort umschalten (nicht benötigt)
j ist 0;
}}
void wait_for_enter ()
{
int buttonValue = digitalRead (Schaltfläche);
while (buttonValue == 0)
{
buttonValue = digitalRead (Schaltfläche);
}}
}}
void flashSequence (char * sequence)
{
int k = 0;
while (Sequenz [k]! = '\ 0')
{
flashDotOrDash (Sequenz [k]);
k = k + 1;
}}
//Serial.print ("");
Verzögerung (dotDelay * 3);
toggle =! toggle; // Farbe zwischen Buchstaben umschalten
}}
void flashDotOrDash (char dotOrDash)
{
if (dotOrDash == '.')
{
if (flag == 1)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
}}
sonst wenn (flag == 2)
{
digitalWrite (ledPinBlue, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinBlue, HIGH);
}}
sonst wenn (flag == 3)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinGreen, HIGH);
}}
sonst wenn (flag == 4)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinGreen, HIGH);
digitalWrite (ledPinBlue, HIGH);
}}
sonst wenn (flag == 5)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinGreen, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinGreen, HIGH);
}}
sonst wenn (flag == 6)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
}}
sonst wenn (flag == 7)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (ledPinGreen, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
digitalWrite (ledPinGreen, HIGH);
}}
sonst wenn (flag == 8)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
}}
sonst wenn (flag == 9)
{
if (umschalten! = 0)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
}}
sonst
{
digitalWrite (ledPinBlue, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay);
digitalWrite (Summer, LOW);
digitalWrite (ledPinBlue, HIGH);
}}
}}
}}
sonst
{
if (flag == 1)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
}}
sonst wenn (flag == 2)
{
digitalWrite (ledPinBlue, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinBlue, HIGH);
}}
sonst wenn (flag == 3)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinGreen, HIGH);
}}
sonst wenn (flag == 4)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinGreen, HIGH);
digitalWrite (ledPinBlue, HIGH);
}}
sonst wenn (flag == 5)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinGreen, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinGreen, HIGH);
}}
sonst wenn (flag == 6)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
}}
sonst wenn (flag == 7)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (ledPinGreen, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
digitalWrite (ledPinGreen, HIGH);
}}
sonst wenn (flag == 8)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinGreen, HIGH);
}}
sonst wenn (flag == 9)
{
if (umschalten! = 0)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinRed, HIGH);
}}
sonst
{
digitalWrite (ledPinBlue, LOW);
digitalWrite (Summer, HIGH);
Verzögerung (dotDelay * 3);
digitalWrite (Summer, LOW);
digitalWrite (ledPinBlue, HIGH);
}}
}}
}}
delay (dotDelay); // zwischen Buchstaben
// toggle =! toggle; // zwischen Caractors umschalten
}}
void selectorSwitch1 (int AI)
{
if ((AI & gt; (oldAI + 10)) || (AI & lt; (oldAI - 10))) // ob sich der Wert geändert hat?
{
if (AI & gt; 11 * sharedBits) // muss 7,8,9,10,11,12 sein.
{
if (AI & gt; 17 * sharedBits) // muss 10,11,12 sein.
{
if (AI & gt; 21 * sharedBits) // muss 12 sein.
{
flag = 12;
}}
sonst // muss entweder 10.11 sein.
{
if (AI & gt; 19 * sharedBits) // muss 11 sein.
{
flag = 11;
}}
sonst // muss 10 sein.
{
flag = 10;
}}
}}
}}
sonst // muss 7,8,9 sein.
{
if (AI & gt; 15 * sharedBits) // muss 9 sein.
{
flag = 9;
}}
sonst // muss 7.8 sein.
{
if (AI & gt; 13 * sharedBits) // muss 8 sein.
{
flag = 8;
}}
sonst // muss 7 sein.
{
flag = 7;
}}
}}
}}
}}
sonst // muss 1,2,3,4,5,6 sein.
{
if (AI & gt; 5 * sharedBits) // muss 4,5,6 sein.
{
if (AI & gt; 9 * sharedBits) // muss 6 sein.
{
flag = 6;
}}
sonst // muss 4,5 sein.
{
if (AI & gt; 7 * sharedBits) // muss 5 sein
{
flag = 5;
}}
sonst // muss 4 sein.
{
flag = 4;
}}
}}
}}
sonst // muss 1,2,3 sein.
{
if (AI & gt; 3 * sharedBits) // muss 3 sein.
{
flag = 3;
}}
sonst // muss 1,2 sein.
{
if (AI & gt; sharedBits) // muss 2 sein.
{
flag = 2;
}}
sonst // muss 1 sein.
{
flag = 1;
}}
}}
}}
}}
}}
oldAI = AI;
// delay (500);
//Serial.println ();
}}
void selectorSwitch (int AI)
{
if ((AI & gt; (oldAI + 10)) || (AI & lt; (oldAI - 10))) // ob sich der Wert geändert hat?
{
if (AI & gt; 11 * sharedBits) // muss 7,8,9,10,11,12 sein.
{
if (AI & gt; 17 * sharedBits) // muss 10,11,12 sein.
{
if (AI & gt; 21 * sharedBits) // muss 12 sein.
{
Tier = 12;
}}
sonst // muss entweder 10.11 sein.
{
if (AI & gt; 19 * sharedBits) // muss 11 sein.
{
Tier = 11;
}}
sonst // muss 10 sein.
{
Tier = 10;
}}
}}
}}
sonst // muss 7,8,9 sein.
{
if (AI & gt; 15 * sharedBits) // muss 9 sein.
{
Tier = 9;
}}
sonst // muss 7.8 sein.
{
if (AI & gt; 13 * sharedBits) // muss 8 sein.
{
Tier = 8;
}}
sonst // muss 7 sein.
{
Tier = 7;
}}
}}
}}
}}
sonst // muss 1,2,3,4,5,6 sein.
{
if (AI & gt; 5 * sharedBits) // muss 4,5,6 sein.
{
if (AI & gt; 9 * sharedBits) // muss 6 sein.
{
Tier = 6;
}}
sonst // muss 4,5 sein.
{
if (AI & gt; 7 * sharedBits) // muss 5 sein
{
Tier = 5;
}}
sonst // muss 4 sein.
{
Tier = 4;
}}
}}
}}
sonst // muss 1,2,3 sein.
{
if (AI & gt; 3 * sharedBits) // muss 3 sein.
{
Tier = 3;
}}
sonst // muss 1,2 sein.
{
if (AI & gt; sharedBits) // muss 2 sein.
{
Tier = 2;
}}
sonst // muss 1 sein.
{
Tier = 1;
}}
}}
}}
}}
}}
oldAI = AI;
// delay (500);
//Serial.println ();
}}
Wenn Sie nach dem Meister wiederholt haben, liegt jetzt in Ihren Händen das gleiche Spielzeug, mit dem Sie Ihre Kinder für Morsecode interessieren können. Und wenn sie erwachsen werden, können Sie mit einer einfachen Firmware-Änderung die Basis für einen automatischen Standard- "Fuchs" erhalten, der eine Auswahl von MOE, MOI, MOS, MOH oder MO5 überträgt und alle vier Minuten eine Minute lang einschaltet.
P.S. Besonders für langweilige Menschen, die Schlagzeilen bemängeln: Tiere sind ein Sammelbegriff für Tiere, Vögel und Insekten.